2015某大型电商集团的前端实习生在线笔试题(嘿嘿猜猜是谁的)
1、(单项选择)对于下列程序运行结果,符合预期的是
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);
A、time apan:700.077ms B、time apan:0.066ms
C、time apan:500.077ms D、time apan:100.077ms
2、(单项选择)请选择结果为真的表达式:
A、null instanceof Object B、null == undefined
C、NaN == NaN D、false == undefined
3、(单项选择)下面程序的执行结果是:
var name = 'World!';
(function () {
if (typeof name === ‘undefined’) {
var name = ‘Jack’;
console.log(‘Goodbye ‘ + name);
} else {
console.log(‘Hello ‘ + name);
}
})();
A、Goodbye Jack B、Hello Jack
C、Hello undefined D、Hello World
4、(不定项选择)以下关于DOM事件流的表述哪些是正确的
A、事件流包括两个阶段:事件捕获阶段、事件冒泡阶段。
B、IE跟标准浏览器对于DOM事件流实现不一样
C、假设parentEle是childEle的父节点,绑定事件:
parentEle.addEventListener(“click”, fn1, false)和
childEle.addEventListener(“click”, fn2, false),当点击childEle的时候fn1将先于fn2触发。
D、addEventListener第三个参数true代表支持捕获,false代表不支持捕获
5、(不定项选择)通过下面的哪些方法可以获取页面的html元素
A、document.getElementById
B、document.getElementsByClassName
C、document.querySelector
D、document.querySelectorAll
6、(不定项选择)下面选项中,对javascript事件的描述不正确的是:
A、IE使用attachEvent/detachEvent方法来添加和删除事件监听器;w3c使用addEventListener/removeEventListener方法。
B、IE是将event对象作为参数传递给监听器,w3c事件监听器内使用的是一个全局的Event对象。
C、IE提供了对事件捕获阶段的支持。
D、要停止事件的传递,IE的做法是设置event对象的cancelBubble为true,而w3c的做法是设置执行stopPropagation方法。
7、(单项选择)
var array1 = [1,2];
var array2 = array1;
array1[0] = array2[1];
array2.push(3);
console.log(array1);
console.log(array2);
执行上面的代码array1和array2的值分别是什么?
A、Array1的值为[2,2];Array2的值为[1,2,3]
B、Array1的值为[2,2,3];Array2的值为[1,2,3]
C、Array1的值为[2,2,3];Array2的值为[2,2,3]
D、Array1的值为[1,2,3];Array2的值为[1,2,3]
8、(不定项选择)有如下代码:
function Test(name,age){
this.name = name;
this.age = age;
};
Test.prototype = {
name:’aliyun’,
hasOwnproperty:function(){
return false;
}
};
var instance = new Test(‘alibaba’,102);
以下关于原型链的说法正确的是:
A、JavaScript对象有两种不同的属性,一种是对象自身的属性,另一种是继承于原型链上的属性
B、instance.name == ‘aliyun’为true
C、instance.hasOwnproperty(‘age’)结果将是false
D、所有对象都继承自Object.prototype
9、实现函数range([start,]stop[,step])返回一个数组(step大于1)
> range(1,11); => [1,2,3,4,5,6,7,8,9,10]
> range(0); => []
> range(10); => [0,1,2,3,4,5,6,7,8,9]
> range(0,30,5); => [0,5,10,15,20,25]
10、背景:
①、对象A直接调用对象B的某个方法,实现交互逻辑。但是导致的问题是A和B紧密耦合,修改B可能导致A调用B的方法失效。
②、为了解决耦合导致的问题,我们可以设计成:
对象A生成消息 -> 将消息通知给一个消息处理器(Observable)-> 消息处理器将消息传递给B
具体的调用过程变成:
A.emit(‘message’,data); B.on(‘message’,function(data){});
请实现这一事件消息代理功能
//请将事件消息功能补充完整
function EventEmitter(){
}
11、实现下图的布局
<main>
<div>
A
</div>
<div>
B
</div>
<div>
C
</div>
</main>
12、有一个包含数据列表的页面,数据行数不确定。每一行数据都有一个删除按钮,单击删除按钮删除该列数据,请用JavaScript实现该功能。
13、编写CSS让一个已知宽高的DIV, 在PC/手机端水平垂直居中
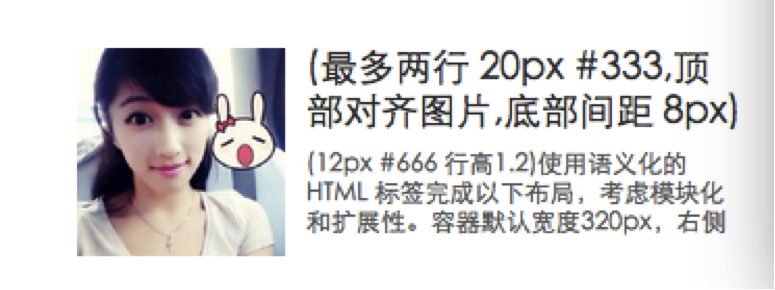
14、使用语义化的 HTML 标签及css完成以下布局

• 容器默认宽度320px,图片100*100
• hover 时容器宽度变为400px
• 右侧文字宽度自适应,考虑模块化和扩展性
15、写一个可以暂停执行的JS函数
16、用JavaScript写一个Ajax的get请求